Using treepickers
We have included the new style tree pickers for selection of items within the available filters. Please note that the operation of these tree pickers may differ from other tree pickers in Dayshape that have yet to be converted to the new Vue JavaScript framework . The new style tree pickers were implemented to allow easier and clearer selection of treepicker items and the main differences are:
-
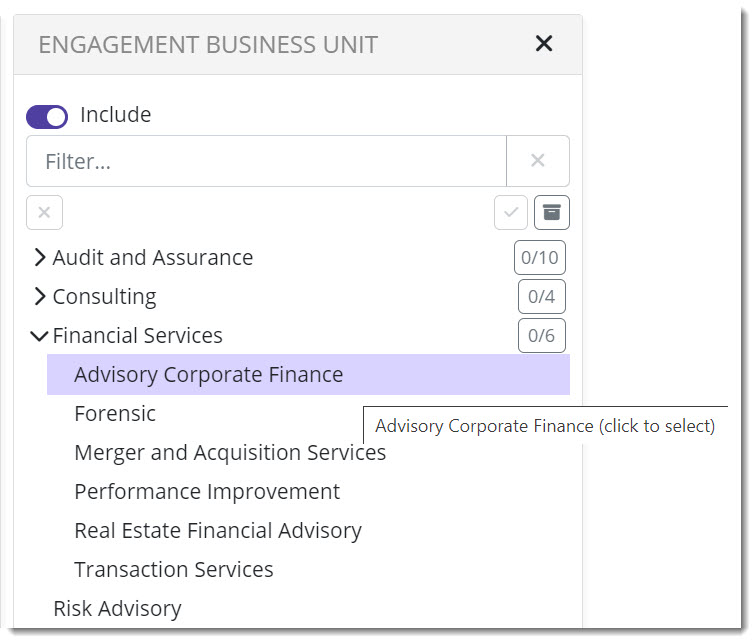
new tree picker items offer a purple highlight on hover to let users know what will be selected (see example images below)
-
select all items in a node by clicking the 'items count' button. Please note that clicking the node title/word, such as Auditing and Assurance does not select the entities, it is the corresponding count button that selects that level


Purple shading (on hover) shows what will be selected when clicked (one item on left, all items on right)
-
deselect selected items by clicking the 'total count' button
-
toggle inactive entities by clicking the 'archived button'.
The reporting query pages do not use check-boxes as previously, but still allow the 'additive selection' of items in each tree picker. This avoids confusion where previously the checkbox and label performed two different actions.
Please note that the Grades and Workhours editors use the new style tree pickers but differ slightly in operation from those in reporting. There, users are able to set the tree picker to a single selection mode or a multi-selection mode via the 'enable-disable multi-select' button whereas, in reporting, tree pickers will always be in multi-selection mode.